以下是簡單的導覽列設定,不用懂程式碼也可依照以下步驟快速完成。
步驟一
先到下圖這裡,左邊 (設定 ),點黃色螢光標示的 (編輯HTML) 進入html編輯
步驟二
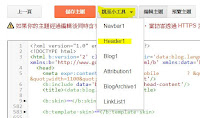
然後到下圖,點黃色螢光標示的 (跳至小工具 > Header1)
步驟三
步驟一
先到下圖這裡,左邊 (設定 ),點黃色螢光標示的 (編輯HTML) 進入html編輯
步驟二
然後到下圖,點黃色螢光標示的 (跳至小工具 > Header1)
步驟三
將以下html程式碼放在 (</header>) 的下面,如下圖所示
==========================================================================
<ul>
<li><a href='link'>首頁</a></li>
<li class='dropdown'>
<a class='dropbtn' href='javascript:void(0)'>簡介</a>
<div class='dropdown-content'>
<a href="link"></a>
</div>
</li>
<li class="dropdown">
<a href="javascript:void(0)" class="dropbtn">name</a>
<div class="dropdown-content">
<a href="link">name</a>
<a href="link">name</a>
</div>
</li>
<li class='dropdown'>
<a class='dropbtn' href='javascript:void(0)'>name</a>
<div class='dropdown-content'>
<a href="link">sitename</a>
<a href="link">sitename</a>
</div>
</li>
<li class='dropdown'>
<a class='dropbtn' href='javascript:void(0)'>name</a>
<div class='dropdown-content'>
<a href="link">sitename</a>
<a href="link">sitename</a>
</div>
</li>
</ul>
=============================================================
步驟四
到下圖位置,將以下css程式碼放在 (</head>)上面
================================================================
<style>
ul {
list-style-type: none;
margin: 0;
padding:0;
overflow: hidden;
background-color: black;
}
li {
float: left;
}
li a, .dropbtn {
display: inline-block;
color: white;
font-size: 20px;
min-width: 0px;
min-height: 0px;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover, .dropdown:hover .dropbtn {
background-color: black;
}
li.dropdown {
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: red;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {background-color: white}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
=================================================================
步驟五
完成步驟四後可以點 (預覽主題) 預覽完成後的網頁導覽列外觀,沒有問題便點 (儲存主題) 儲存吧。點右邊的 (復原變更) 可以回到未儲存前。
步驟六
到你的網頁看一看是否正常吧。
上面程式碼的某些部份可自行修改,導覽列中顯示的文字連結是子目錄,下拉出的文字連結是子網頁
color = 顏色,可自行修改,會與主題背景顏色中和化
font-size = 文字大小,已內定20 px
a:hover = mouse移到導覽列自動下拉子網頁
name = 導覽列子目錄各稱
link = 文章連結
sitename = 子網頁名稱